Belajar Web Desain Untuk Pemula

Belajar web desain untuk pemula. Untuk kamu bisa belajar web design bukanlah hal yang sulit saat ini karena sudah banyak sumber yang menjelaskan tentang hal ini, termasuk blog PinDexain. Ketika membaca artikel ini kamu pasti akan berpikir kenapa kami selalu memposting artikel yang berkaitan dengan web design, terutama artikel tentang motivasi tahapan belajar web design, kan? Bagi kami, sebelum kamu mengetahui bagaimana belajar web desain untuk pemula, pertama, kamu harus meyakinkan niatmu, kemudian tetapkan mental. Ingatlah, belajar web design itu gampang! Kalau kamu menganggapnya susah, berarti kamu belum siap berjuang untuk hal ini, kamu belum siap masuk ke dunia web design. Selain itu, ini adalah bagian dari visi misi kami untuk membagikan ilmu yang kami miliki agar teman-teman yang masih pemula dalam dunia desain bisa menjadi profesional, tentunya sesuai dengan kemampuan kami dan kemauan serta niat kalian untuk belajar. Mari kita lanjutkan pembahasannya.
Belajar Web Desain Untuk Pemula
Baca Juga :
Disini kami akan membagi beberapa poinyang menurut kami penting dilakukan dalam proses kamu belajar web desain. Poin-poin ini sesuai dengan pengalaman kami ketika baru pertama kali memasuki dunia web desain.
Kenali Dasar-Dasar HTML

HTML adalah pemrograman web paling dasar yang harus kamu ketahui. Kamu harus memahami betul fungsi-fungsi dari setiap tag yang ada pada html, apa kegunaannya, dan bagaimana hasilnya. Cobalah sesekali membuat studi kasus tentang hal ini. Semakin banyak praktek, maka kamu akan semakin mudah memahami setiap tag yang ada. Seperti penggunaan
<html> atau <body>, <table> dll. Dulu, ketika kami pertama kali mempelajarinya, kami mencoba studi kasus membuat sebuahlayout web sederhana yang tediri dari header, main content, sidebar, dan footer. Jelek! Iya, kalau kita review sekarang, memang hasil atau layoutnya buruk sekali, tapi tidak untuk orang yang pertama kali belajar. Ini akan menjadi perbandingan untuk kami sendiri sudah sejauh mana perkembangan proses belajar kami dari awal sampai saat ini, apakah semakin buruk atau sudah meningkat.CSS Untuk Style

Untuk memperindah layout atau tampilan web yang sedang kamu buat, penggunaan css sangat diperlukan. Css adalah syarat yang harus digunakan dalam membuat sebuah web. Tidak semua hal bisa dilakukan oleh tag HTML, karena tag HTML cuma sebuah kerangka, ibarat kamu membuat layangan, bambu adalah tag HTML sedangkan kain atau plastik, adalah css yang akan membuat layanganmu terlihat lebih menarik.
Diawal memang akan sangat sulit bagimu untuk memahaminya karena kamu baru pertama kali melihatnya, tapi setelah beberapa kali praktek, maka kamu akan mulai memahami attribute atauproperty dalam css. Jika ingin lebih jauh memahaminya, cobalah belajar dari template-templatecms gratis. Tidak usah menggunakan yang berbayar, karena kami yakin kamu pasti lebih memilih gratisan daripada berbayar. Oprak-oprek isi dari file cssnya, kamu akan menemukan apa fungsi dari tiap code yang ada, ini yang biasanya kami lakukan saat baru belajar. Sebelumnya kami belajar menggunakan cms Joomla, menghancurkan semua isi dari file css adalah bagian dari misi kami saat baru pertama kali belajar. Dengan cara ini kamu tidak memerlukan guru yang tiap waktu harus mengajarimu, tapi pengalaman dari menghancurkan isi file css itulah yang akan membuat kamu memamahinya sendiri (maaf buat developer template yang dulu karyanya pernah kami hancurkan untuk kami belajar).
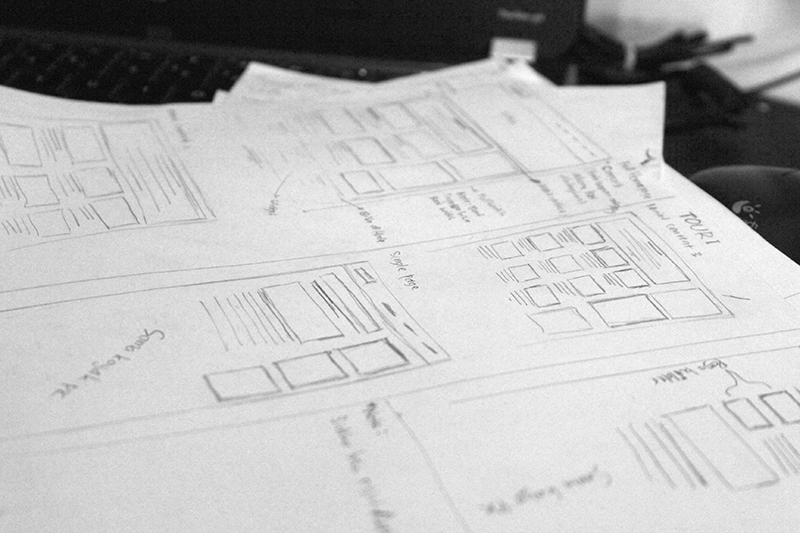
Buat Sketch Konsep

Nah, kalau sudah memahami 2 poin diatas barulah kamu mulai masuk ke dalam proses lainnya. Seperti membuat sketch konsep. Hal ini berbeda dengan studi kasus diawal yang kamu lakukan saat belajar HTML. Disini kamu akan membuat setiap detail dari brief yang kamu punya. Ini penting dilakukan sebelum kamu membuat web jadi, karena ini akan memudahkanmu dalam proses pengerjaan web. Jika pada tahap ini, setiap detail sudah kamu buat, maka saat pembuatan web kamu tidak perlu memikirkan detailnya lagi, kamu tinggal melakukan apa yang sudah kamu tuliskan.
Buat Wireframe/Mockup

Setelah kamu membuat sketch konsep, kamu sudah memiliki detail web yang ingin kamu buat, kamu bisa mewujudkannya kedalam semua wireframe atau mockup. Ini dilakukan agar kamu lebih mudah untuk memvisualisasikan hasil web yang akan kamu buat nantinya. Tapi, jika tahap ini dirasa membuang terlalu banyak waktu, kamu bisa melewatinya. Ada baiknya saat masih dalam proses belajar, tidak ada salahnya kamu melakukan tahapan ini, ya, hitung-hitung juga cari penggalaman, kali saja mempermudah.
Wujudkan Mockup Dengan Memadukan HTML dan CSS
Setelah semua persiapan selesai, kamu sudah punya konsep web, detail dari apa saja yang ingin kamu isi dalam webmu, sekarang kamu bisa mewujudkannya dengan memadukan tiap tag html dan css. Proses ini adalah proses penentuan apakah idemu berhasil terwujud atau tidak. Kamu mungkin akan menemukan bermacam-bacam permasalahan, tapi tidak banyak. Ini karena apa yang kita lakukan dalam poin-poin yang kami sebutkan sebelumnya hanya untuk membuat sebuah website statis dengan dasar pemrograman web.
Dalam artikel ini kami tidak membahas penggunaan pemrogaman web dinamis lainnya seperti PHP, karena untuk belajar pertama kalinya, kamu belum membutuhkan hal ini. Meski dalam blog ini kamu menemukan banyak artikel tentang pembuatan web dinamis lainnya, kamu bisa mempelajarinya nanti. Karena kami mempunyai misi seperti yang kami sebutkan sebelumnya, maka kami akan mengulangi pembahasan ke masalah yang paling awal, semoga apa yang kami sajikan ini bisa bermanfaat.
ConversionConversion EmoticonEmoticon